Sekarang dalam tutorial ini saya akan membahas tentang Bold dan Italic. Bold digunakan untuk menebalkan suatu huruf dan Italic digunakan untuk membuat huruf bercetak miring. Itu hanya pengetian garis besarnya, contoh ada dibawah ini :
Saya menggunakan file yang kemarin saya buat, dengan nama dasar-html semoga Anda yang membaca dan mempraktekan tidak lupa.
klik gambar untuk membesarkan
Gambar diatas adalah contoh script untuk menebalkan huruf (bold), lihat perbedaannya dan ingat script diatas pasti penting. Dan hasilnya dibawah ini :
klik gambar untuk membesarkan
Sekarang sudah tahu bagaimana tulisan menjadi tebal dan tambah gelap. Selanjutnya bagaimana tulisan bercetak miring. Saya masih menggunakan file saya yang tadi mari lanjut :
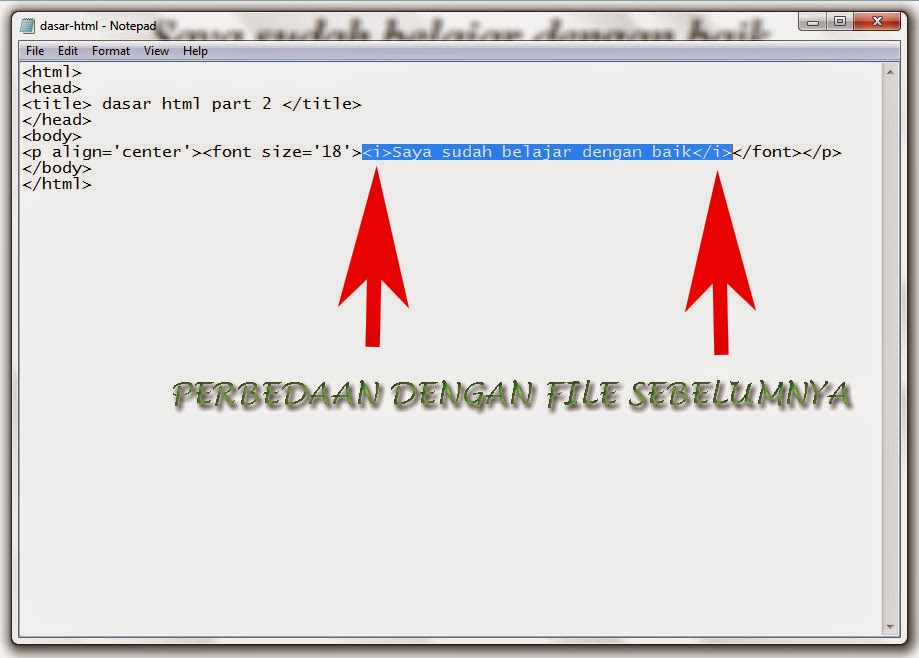
klik gambar untuk membesarkan
Gambar diatas adalah contoh script untuk fungsi huruf bercetak miring (italic). Perhatikan perbedaan dengan contoh script bold diatas. Pahami dan dipratekan, hasilnya :
klik gambar untuk membesarkan
Sekarang sudah tahu cara menebalkan huruf (Bold) dan mencetak miring huruf (italic) dan sudah tahu perbedaannya. Sekarang kita kolaborasikan antara Bold dan Italic :
klik gambar untuk membesarakan
Dari kolaborasi script bold dengan italic diatas hasilnya :
klik gambar untuk membesarkan
Kesimpulan dari script Bold dan Italic adalah jika bold <b> dan jika italic <i> dan ditutup </b> atau </i> dan diantara <b> dengan </b> itu adalah tulisan yang kita ingin buat tebal. begitu dengan italic juga sama. Materi selanjutnya akan saya bahas dalam artikel yang lain tentang underline dan marquee. Mohon Komentar dan Pertanyaannya untuk jalannya blog saya ini.

















0 komentar:
Posting Komentar