Jumat, 01 Mei 2015
Download Free Adobe Reader 9
Kali saya akan membagikan Aplikasi Adobe Reader 9 mungkin bagi Anda yang ingin silahkan klik Download...
Adobe Reader 9 ini berguna untuk membaca file dengan extention pdf, semoga aplikasi yang saya berikan dapat bermanfaat bagi Anda yang memerlukan.
Tampilan awal dari Adobe Reader 9 :
klik gambar untuk zoom
Tampilan saat sedang dijalankan untuk file extention pdf :
klik gambar untuk zoom
Mohon Komentar dan Pertanyaannya untuk jalannya blog saya ini.
Download Free Dreamweaver CS3 Portable
Saya akan membagikan aplikasi Portable Dreamweaver CS3 bagi Anda yang Berminat silahkan klik Download...
Fasilitas dari Dreamweaver CS3 :
Mohon Komentar dan Pertanyaannya untuk jalannya blog saya ini.
Fasilitas dari Dreamweaver CS3 :
- Untuk membuat file HTML
- Untuk membuat file PHP
- Untuk membuat file CSS
- Untuk membuat file XML
- Untuk membuat file javascript
Mohon Komentar dan Pertanyaannya untuk jalannya blog saya ini.
Pembuatan Tabel dengan HTML
Kali ini saya akan menerangkan materi tentang pembuatan tabel dengan script HTML. Pengertian tabel menurut pendapat saya tabel adalah berisi dari beberapa field dan record. jika masih ada yang belum mengerti field dan record, nanti saya akan mencontohkan seperti apa field dan record. Saya akan membuat file baru, tetapi saya akan menggunakan aplikasi Dreamweaver CS3. sebenarnya lebih mudah pakai Dreamweaver CS6, karena setiap ada kata yang salah pasti ada petunjuk dimana letak dimana yang salah itu adalah kelebihan Dreamweaver CS6, tetapi saya lebih suka Dreamweaver CS3 karena kebalikan dari Dreamweaver CS6 jika ada yang salah " besar kecil huruf " dan "spasi" tidak diberi tahu dimana yang salah, jadi itu membuat kita teliti di setiap mengerjakan script HTML. besar kecil huruf tanda titik koma spasi sangat berpengaruh pada script HTML. jika Anda belum memiliki aplikasi Dreamweaver CS3 silahkan Klik Donwload...
Anda yang belum memiliki aplikasinya silahkan download ada diskon 100%. Anda tidak perlu menginstal saya menyesuaikan jika ada yang online di warnet kan pasti mengeluh lama nginstal jadi itu hanya portablenya jadi langsung bisa digunakan tanpa perlu menginstalnya. Mudah kan? haha. Jika sudah download mari mulai jika masih terkendala dengan cara menggunakan portable silahkan bertanya.
Saatnya mulai pembuatan tabelnya, saya mulai dari cara menggunakan aplikasi portable Dreamweavernya. langkah-langkah memulai :
Saya sudah memberi instruksi cara membuka aplikasi Dreamweavernya didalam file yang sudah Anda download. Tampilan awal Dreamweaver CS3 lihat gambar.
klik gambar untuk zoom
Jika sudah muncul gambar tersebut langsung klik kata HTML. Lalu akan muncul halaman seperti ini.
klik gambar untuk zoom
Sekarang kita mulai membuat tabel dengan script HTML klik kata "code" seperti petunjuk gambar diatas. Pasti tidak ada reaksi, kan kita sudah di code. haha lihat gambar dibawah ini :
klik gambar untuk zoom
Script dari agmbar diatas masih sangat dasar, untuk hasilnya silahkan Anda coba dan lihat seperti apa hasil dari Script diatas. Sekarang saya akan mencoba yang lebih banyak dan agak rumit, lihat gambar tabel di bawah ini :
klik gambar untuk zoom
Dan untuk scriptnya berikut lihat gambar:
klik gambar untuk zoom
Penjelasan script "width" dan "height" sudah saya sampaikan pada artikel sebelumnya, lalu "border" itu berfungsi untuk ketebalan garis pada tabel, pasti pada tabel ada garis nah border ini berguna untuk mengatur ketebalan garis itu. Lalu script "align" itu berfungsi mengatur letak contoh umum center (tengah), justify (rata kanan-kiri), left (kiri), right (kanan). Lalu script "colspan" itu berfungsi untuk mengatur kolom contoh ada 4 kolom dalam tabel tersebut lalu kita ingin 3 kolom tersebut menjadi satu jadi scriptnya colspan="3" itu bermaksut 3 kolom di jadikan 1, selain colspan masih ada yaitu "rowspan" script ini berfungsi sama tetapi bukan kolom melainkan baris, jika pada MS.Word ini berarti Merge cells jika sering menggunakan MS.Word pasti tahu.
Materi selanjutnya akan saya bahas dalam artikel yang lain tentang OL(Ordered List) dan UL(Unordered List). Mohon Komentar dan Pertanyaannya untuk jalannya blog saya ini.
Kamis, 30 April 2015
Cara Membuat Text Berjalan (Scroll dan Slide)
Kali ini saya akan membahas masih tentang marquee tetapi tidak sama dengan yang sebelumnya ada variasi yang lain yaitu tetap dengan script "behavior" tetapi tidak lagi dengan "alternate" melainkan dengan behavior="scroll" dan behavior="slide". Nanti saya akan bahas step by step, saya akan menjelaskan sedikit tentang scroll dan slide. Fungsi scroll nantinya akan menembus dan tidak memantul seperti alternate, fungsi slide yaitu tidak menembus dan tidak memantul, untuk menjelaskan seperti apa itu agak sulit nanti kita lihat bersama apa itu namanya? silahkan berpendapat... Sekarang mari mulai praktek.
Saya akan mencoba dari fungsi script behavior="scroll" lihat gambar dibawah ini.
kita lihat hasilnya :
Script yang saya buat diatas belum menggunakan "direction" jadi pasti mulai dari kanan, jika saya coba menggunakan direction="down" mari kita lihat hasilnya :
Saya belum menggunakan width dan height, width digunakan untuk mengukur panjang sedang kan height untuk mengukur lebar, itu adalah garis besarnya jika width pasti horizontal/mendatar dan height pasti vertikal/berdiri. silahkan Anda untuk memvariasikan sendiri.
Saya akan melanjutkan materi yaitu tentang marquee fungsi behavior="slide" lihat script marquee dibawah ini :
hasil dari fungsi script behavior="slide" lihat seperti apa yang tidak memantul dan tidak menembus ini :
Lalu jika directionnya dibuat left :
Materi selanjutnya akan saya bahas dalam artikel yang lain tentang pembuatan tabel dengan HTML. Mohon Komentar dan Pertanyaannya untuk jalannya blog saya ini.
Saya akan mencoba dari fungsi script behavior="scroll" lihat gambar dibawah ini.
klik gambar untuk membesarkan
kita lihat hasilnya :
Script yang saya buat diatas belum menggunakan "direction" jadi pasti mulai dari kanan, jika saya coba menggunakan direction="down" mari kita lihat hasilnya :
Saya belum menggunakan width dan height, width digunakan untuk mengukur panjang sedang kan height untuk mengukur lebar, itu adalah garis besarnya jika width pasti horizontal/mendatar dan height pasti vertikal/berdiri. silahkan Anda untuk memvariasikan sendiri.
Saya akan melanjutkan materi yaitu tentang marquee fungsi behavior="slide" lihat script marquee dibawah ini :
klik gambar untuk membesarkan
hasil dari fungsi script behavior="slide" lihat seperti apa yang tidak memantul dan tidak menembus ini :
Lalu jika directionnya dibuat left :
Materi selanjutnya akan saya bahas dalam artikel yang lain tentang pembuatan tabel dengan HTML. Mohon Komentar dan Pertanyaannya untuk jalannya blog saya ini.
Rabu, 29 April 2015
Materi Dasar HTML Part 3 (Underline dan Text Berjalan)
Saya akan membahas Underline terlebih dahulu, tetap saya memakai file yang tadi, bagi Anda yang mengikuti tidak perlu mengetik dari awal. lihat script yang ada di gambar dibawah ini :
Dan hasil dari script Underline tersebut seperti ini :
Seumpama ada yang bertanya kak jika yang saya kasih garis bawah hanya kata belajar bisa? pasti bisa saya kasih contoh scriptnya :
Lalu hasil script diatas :
Sekarang sudah tahu Underline pada script HTML tidak hanya untuk garis bawah kata bahkan juga kalimat maupun paragraf. Sekarang kita beralih ke Marquee lihat contoh script sederhana dari Marquee :
behavior="alternate" berfungsi untuk memantulkan kalimat maupun kata hasil ada dibawah ini :
Materi selanjutnya akan saya bahas dalam artikel yang lain tentang materi lanjut marquee. Mohon Komentar dan Pertanyaannya untuk jalannya blog saya ini.
klik gambar untuk membesarkan
Dan hasil dari script Underline tersebut seperti ini :
klik gambar untuk membesarkan
Seumpama ada yang bertanya kak jika yang saya kasih garis bawah hanya kata belajar bisa? pasti bisa saya kasih contoh scriptnya :
klik gambar untuk membesarkan
Lalu hasil script diatas :
klik gambar untuk membesarkan
Sekarang sudah tahu Underline pada script HTML tidak hanya untuk garis bawah kata bahkan juga kalimat maupun paragraf. Sekarang kita beralih ke Marquee lihat contoh script sederhana dari Marquee :
klik gambar untuk membesarkan
behavior="alternate" berfungsi untuk memantulkan kalimat maupun kata hasil ada dibawah ini :
Kita masih akan membahas untuk script 'alternate', sekarang kita membuat gerak tidak hanya memulai dari kanan tetapi kita bisa memulai dari kiri. dengan cara lihat script dibawah ini :
klik gambar untuk membesarkan
Jadi sekarang sudah tahu fungsi dari script direction dan scrollamount, ada beberapa script pendukung direction tidak hanya direction="left" dan direction="right" tetapi juga ada direction="down" dan direction="up", hasil script diatas :
Materi selanjutnya akan saya bahas dalam artikel yang lain tentang materi lanjut marquee. Mohon Komentar dan Pertanyaannya untuk jalannya blog saya ini.
Materi Dasar HTML Part 2 (Bold dan Italic)
Sekarang dalam tutorial ini saya akan membahas tentang Bold dan Italic. Bold digunakan untuk menebalkan suatu huruf dan Italic digunakan untuk membuat huruf bercetak miring. Itu hanya pengetian garis besarnya, contoh ada dibawah ini :
Saya menggunakan file yang kemarin saya buat, dengan nama dasar-html semoga Anda yang membaca dan mempraktekan tidak lupa.
klik gambar untuk membesarkan
Gambar diatas adalah contoh script untuk menebalkan huruf (bold), lihat perbedaannya dan ingat script diatas pasti penting. Dan hasilnya dibawah ini :
klik gambar untuk membesarkan
Sekarang sudah tahu bagaimana tulisan menjadi tebal dan tambah gelap. Selanjutnya bagaimana tulisan bercetak miring. Saya masih menggunakan file saya yang tadi mari lanjut :
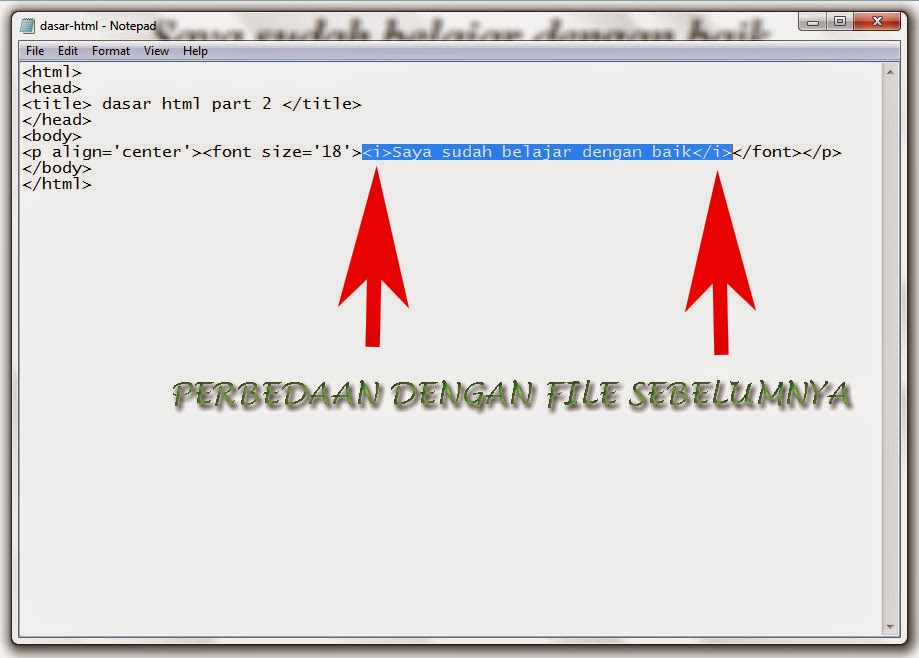
klik gambar untuk membesarkan
Gambar diatas adalah contoh script untuk fungsi huruf bercetak miring (italic). Perhatikan perbedaan dengan contoh script bold diatas. Pahami dan dipratekan, hasilnya :
klik gambar untuk membesarkan
Sekarang sudah tahu cara menebalkan huruf (Bold) dan mencetak miring huruf (italic) dan sudah tahu perbedaannya. Sekarang kita kolaborasikan antara Bold dan Italic :
klik gambar untuk membesarakan
Dari kolaborasi script bold dengan italic diatas hasilnya :
klik gambar untuk membesarkan
Kesimpulan dari script Bold dan Italic adalah jika bold <b> dan jika italic <i> dan ditutup </b> atau </i> dan diantara <b> dengan </b> itu adalah tulisan yang kita ingin buat tebal. begitu dengan italic juga sama. Materi selanjutnya akan saya bahas dalam artikel yang lain tentang underline dan marquee. Mohon Komentar dan Pertanyaannya untuk jalannya blog saya ini.
Selasa, 28 April 2015
Materi Dasar HTML (Hyper Text Markup Language)
Apa itu HTML??? bagi orang yang awam pasti asing mendengar kata HTML. Menurut Wikipedia HTML (Hyper Text Markup Language) adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web
Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas
format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi.
Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah kata
dan disimpan dalam format ASCII normal sehingga menjadi halaman web
dengan perintah-perintah HTML. Bermula dari sebuah bahasa yang
sebelumnya banyak digunakan di dunia penerbitan dan percetakan yang
disebut dengan SGML (Standard Generalized Markup Language), HTML adalah sebuah standar yang digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium
(W3C). HTML dibuat oleh kolaborasi Caillau TIM dengan Berners-lee
Robert ketika mereka bekerja di CERN pada tahun 1989 (CERN adalah
lembaga penelitian fisika energi tinggi di Jenewa).
klik gambar untuk memperbesar
Untuk mencoba Anda bisa menggunakan aplikasi Dreamweaver, tetapi bagi yang masih asing dengan Dreamweaver mari coba dengan aplikasi Notepad. Aplikasi Notepad setiap Komputer ataupun laptop dengan sistem operasi Windows pasti ada. Pada HTML diawali dengan tanda '<' dan tidak lupa '>'.
Susunan komponen HTML yang wajib ada dan posisi harus seperti ini.
<html>
<head>
<title> judul </title>
</head>
<body>
isian
</body>
</html>
Contoh program dasar :
klik gambar untuk memperbesar
Sebelum Anda mengetik script diatas, Anda harus membuat folder dengan nama Belajar HTML, soal nama selera Anda. lalu anda baru mengetik script diatas setelah anda mengetik script diatas silahkan simpan kedalam folder yang sudah Anda buat tadi. Untuk nama File tersebut itu juga selera Anda, setelah itu double klik pada file tersebut maka akan membuka jendela Mozilla Firefox atau Google Chrome, dan hasil script tersebut.
klik gambar untuk memperbesar
Materi selanjutnya akan saya bahas dalam artikel yang lain. Mohon Komentar dan Pertanyaannya untuk jalannya blog saya ini.